|
|
|
|
Si vous avez PHOTOSHOP LE, vous ne pourrez pas faire ce tutorial entièrement. |
|
|
Etape 1: |
|
|
|
Ouvrez un nouveau document de 600 x 100 pixels. Ensuite affichez les règles (Ctrl+R), tirez deux lignes horizontal, une à 1,2cm et l'autre à 2,2cm, ainsi que trois lignes verticales, une à 1cm, une à 2cm et une à 6cm.
|
|
Etape 2: |
|
|
|
Ensuite avec la plume tracez vos points comme l'exemple ci-dessous.
|
|
Etape 3: |
|
|
|
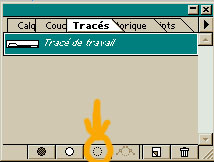
Une fois votre tracé terminer, dans la palette des calques, choisissez tracés puis le cercle de sélection (voir image ci-dessous). Une fois votre tracé sélectionner, jeter votre tracé et remplissez la sélection soit d'une couleur de votre choix avec le pot de peinture, soit d'une texture quelconque. Ici on gardera la couleur grise pour faire notre onglet.
|
|
Etape 4: |
|
|
|
Si votre sélection est toujours active, faite un copier-coller (Ctrl+C puis Ctrl+V) afin de mettre l'onglet dans un calque, ensuite allez dans Calque/Effets/Biseautage et estampage choisissez les paramètres de l'exemple ci-dessous.
|
|
Etape 5: |
|
|
|
Ensuite faite des copies de l'onglet et positionnez-les correctement le long de la barre.
|
|
Etape 6: |
|
|
|
Il ne vous reste plus qu'à placer un titre sur chaque onglets et l'utiliser pour vos sites. Une fois vos titre mis, aplatissez vos calques et enregistrez le en JPG ou en GIF si vous souhaitez un fond transparent. ( pour le fond transparent, dans la palette des calques, jeter le fond, ensuite allez dans Image/Mode/Couleurs indexées, puis allez dans enregistrer sous et choisissez le format GIF). Pour les titres j'ai pris la Fonte "Bangkok Bold" et la taille je l'ai mis à 20 points. Ensuite j'ai fais un "Rendu de texte" ( Effets/Texte/Rendu du calque) ou j'ai mis une ombre interne Distance: 2, Atténuation: 1.
|